Getting Started With Electron : A Beginners' Guide
Welcome back, folks. After several hectic months, I found some time to write a blog post. I have to apologize for not updating my blog for a long time. Today I am going to write the first post of my new section 'Programming Guides'.This post is about 'Electron' and after reading this you can start building cross-platform desktop apps with JavaScript, HTML, and CSS. I will cover the beginners' guide in the following steps.
- Introduction to Electron
- The architecture of Electron Applications
- Setting up the environment
- Future plans
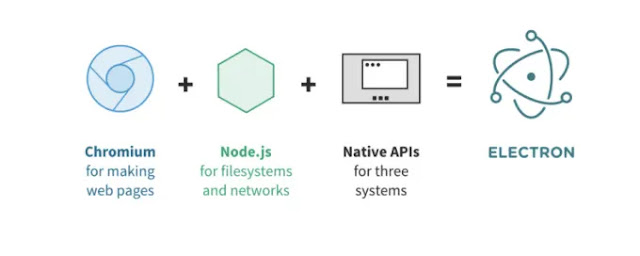
Electron JS first released in January 2013 and it was initially known as Atom Shell. The name Electron was given in April 2015. Electron is an open-source framework developed and maintained by GitHub which can be used to build cross-platform desktop application using web technologies. You may wonder after reading my next sentence. Notable software we use in our day to day lives such as Atom, GitHub Desktop, Visual Studio Code, Skype, Slack, Etcher, MongoDB Compass and WhatsApp have been developed using Electron. I should thank Fiqri Ismail (https://lk.linkedin.com/in/fiqriismail) who gave me the opportunity to learn about ElectronJS during last SLDF meetup. If you are living in Sri Lanka and interested in emerging technologies you have to join Sri Lanka Developer Forum.
Electron applications have a simple architecture and when talking about the architecture we have to discuss Main Process and Renderer Process. Main process is the process that runs package.json's main Script and it is responsible for managing all the renderer processes to display GUI of the application in a single browser window. Renderer processes get created for each and every web page opened. You may wonder now why I used words like a browser window, web page even though we are talking about desktop applications. The reason is Electron uses Chromium and it's multiprocessor architecture to run the application. Now things become more technical. If you want to find more about Electron Architecture refer to the official documentation.
Now it's time to try out things practically. First, let us set up the development environment. I will follow the procedure defined for Linux as I use Deepin as my primary operating system. First thing you have to do is install Node.js.Then you have to install an editor. I prefer using Visual Studio Code. You can download the VS Code using the link below. Now we can build our first Electron Application.
Create an empty directory for your Electron project. Then what you need to do is create a package.json file. The easiest way to initialize project using npm init. Next step is installing Electron. For that type following command in terminal.
This will add Electron as a dev dependency to your project. Then you have to create two files named 'main.js' and 'index.html'.' Main.js' is the starting script of the app. You can include below code to the relevant files and start the application using npm start.
Watch the video below to see the demo. I am hoping to meet you soon with the next part of this series which will probably about creating a point of sale system using Electron. Since Electron project is an open-source project if you have great ideas to improve Electron contribute to the project. Be safe until we meet again.
References
Electronjs.org. (2019). Documentation | Electron. [online] Available at: https://electronjs.org/docs [Accessed 9 Sep. 2019].






Comments
Post a Comment